The holiday season is upon us. And with the usual holiday cheer and shopping rush, we can expect the usual host of… unsavory characters to make attempts at getting access to our online accounts and personal information.
It’s gonna happen so just expect to see it. I know I am.
I expect to see the email from an ebay participant telling me that they are anxious to complete the transaction and get the merchandise in question if I would just take the time and complete the conveniently provided form.
I expect to see the email from the “fake” Paypal company telling me that my account has been compromised and that I need to go to the account setup page to update my password. And they are even kind enough to provide a link to the page for my convenience.
I expect to get he occasional email from some “security professional” from a small bank telling me that my account has been compromised and that I need to use the supplied link to update my security credentials. Never mind the fact that I never heard of the bank let alone opened an account with them.
As the year draws to a close, more people will come under increased pressure between closing business at work and creating a memorable holiday event at home. Consequently, they won’t scrutinize those urgent and ominous looking email messages from “the bank” in their email inbox.
A Social Engineering Lesson From A Counterfeiter
When I was in college, one of the books that made the rounds in our class was an underground classic entitled “The Poor Man’s James Bond”. It was in the same class of books that included “The Anarchist’s Cook Book” so you can make a pretty good guess about some of the content.
I had obtained a copy of a copy of a copy, so you can imagine what the print quality and readability of this dog-eared document was like. Yeah, it was pretty ugly. There was one section, however, that was still in fairly good shape with no dropouts or additional markings, probably because it was the section that the past owners were the least interested in. This was the counterfeiting section.
I don’t remember all of the steps that the author outlined to create a passable counterfeit bill back then. In truth, I found it equally uninteresting and way too much work. However, I do remember the suggestions he made for passing one off.
His suggestion was to take the play money, roll it around in the dirt, and bake it in the oven to give it that well used look and feel. Then take it to a place of business during the busiest time of the day and buy something small with it. On checking out, get in the line manned by the greenest kid you can find with as many irate people as possible to make the purchase.
Now, when the counterfeiter is standing there with their dirty, smelly counterfeit $20 bill and a big smile, all the kid sees is a mile-long line of irate, rude people behind him. In an effort to get everyone out the door with as little drama as possible, the kid won’t put up much of a challenge to the counterfeiter.
I’m happy to say that measures have been implemented that make copying US bills extremely difficult if not impossible. But the social engineering piece is still out there and the phishers are making heavy use of the basic principles.
They are sending you email with official logos and lots of words implying urgency and importance in an effort to get you to react emotionally instead of responding logically.
They will do this at a time when they know you have will have lots of email from other companies making offers. And all of this will occur at a time when you are trying to juggle 7 different things while struggling under time and emotional pressures.
Email Phishing Example
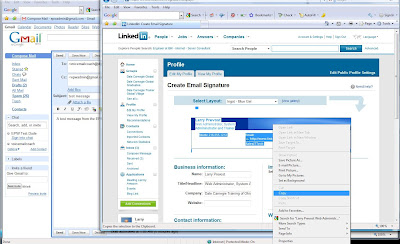
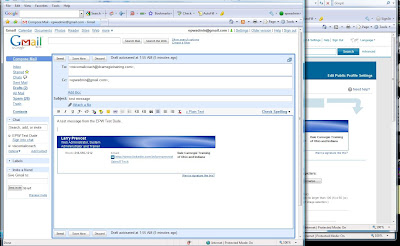
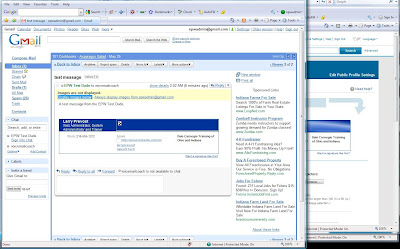
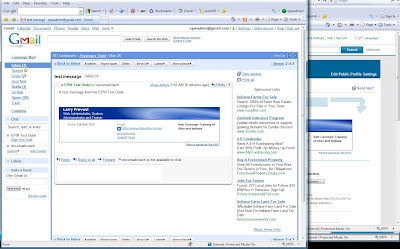
Take this entry for example. Now I know that phishers have used banks in the past, but this is the first time I’ve seen them use bait this big.

As you can see, I’ve received what appears to be an urgent request from Chase asking me to update my security information (let's forget for the moment that I don't have an account with Chase, a dead give away that it's a phishing scam, and proceed with the usual shock and suprise). My guess is that the big oversized logo coupled with phrases like “site authorization”, “security”, and “strongly advise” will stir up some type of visceral response. The additional title of “Chase Security” is probably there to make me pay less attention to the name of the person encouraging me to change my security information. (John Edwards? Wasn’t he running for President of the US?)
They’ve even provided a convenient link for me to sign into my account.
Rolling the mouse of the link will give you the URL in the browser status bar (that bar down below that has the word “Done”). While I don’t have it shown here, the URL turned out to be a shortened URL, probably to hide the final destination. The URL was http//nuurl.us/97061.
Naturally, this thing stinks to high heaven. It has ‘phish’ written all over it. First there is the simple fact that I’ve received this email from a bank. Banks will never send out email regarding security. They may use email for marketing purposes and tell you about some new wonderful services they are about to unleash or some new shops where you can spend your money. But for any type of serious communication you can expect to get something in the USPS or a phone call. You can forget about email. They are wound way to tight for that.
Then there’s the URL, a masked URL that ultimately doesn’t go back to the Chase domain. Of course you can’t see where it goes until you click on it. But the very fact that it’s hidden is a very telling sign.
There are some other unspoken rules here as well. Nothing hard and fast, but it is something that I’ve observed. Banks are large corporations. As such, their IT department typically has a set structure when creating email accounts, and that structure is usually something like firstname.lastname@companydomain.com.
The other unspoken rule is the punctuation. Again, there is no hard and fast rule here on how someone in the banking industry should behave, but when was the last correspondence you got from a banker that had an exclamation point, let alone three? When someone in the financial industry is writing some type of correspondence, they tend to stick with the facts and figures. They leave little room for any emotional involvement. In general, if you get a correspondence from a bank punctuated with exclamation points, chances are it’s not from someone in the financial industry.
Now, clicking on this link results in the following:

So if you have the smartscreen filter turned on in IE8 (or Chrome or Firefox), you will see a screen similar to this. Congratulations! You’ve done your part to thwart the phishers.
However, with the smartscreen filter turned off, we see a page that looks like the following:


I imagine that Chase has a page somewhere that looks like this. The guys who are sending this one out probably just ripped off the template and modified it for their purposes. The phrase, “Chase.com Demo” is a giveaway.
Also look at the URL in the address bar. There is no reference to any legitimate business domain name, which is why the smartscreen filter kicked this thing to the skids.
The other thing here to notice is that this is not a secure connection. Anytime a web connection is transferring secure data, the connection will encrypt the data before it sends it. If the connection is secure, you will see something like the following:

This is for a Google Analytics account. The connection is secured using the https protocol. The quick way to tell if the connection is secure is to look for the “lock” at the top of the browser. If you don’t see the lock at the top and the site is requesting that you pass over secure or sensitive data like passwords or account numbers, it’s time to cut and run.
This site from “Fake Chase” is using the unsecured protocol, it isn’t locked down and it’s asking for secure information, like your User ID, the password to your Chase account, social security number…
And of course, no financial institution would ask you for this kind of information via email, ever. So don’t give it out.
This holiday season while you are out doing the “shop ‘til you drop” thing, remember that there are some unsavory characters who are also out there shopping… for you and your bank account numbers. Don’t let them get yours.
Stay vigilant.