In my last post on promoting your Linkedin profile using the Linkedin button, I explained how to grab the Linkedin button code from your profile page. Even had pictures showing how you can make that happen.
Sales people found it very instructional and appreciated the clarity. It saved them time and they didn’t have to go searching around their account looking for stuff. They could go straight to where they needed to go.
However, many of my fellow sales reps have since come to me saying, “Well, I got this code. What do I do with it now? How do I get it into my blog? Why do I want to do this? Can you do it for me?”
If you’ve created your own blog, then adding the Linkedin profile button is very easy. It’s even easier than creating your blog using Blogger. We ran through the steps of creating your blog in the post entitled How To Create A Blogger Blog And Start Creating Sales Leads.
Here is what you do to add your Linkedin profile button on your Blogger blog.
First login to your Google account. After you get logged in, go to www.blogger.com/home. This will get you to your Blogger dashboard where you can select your blog. Once you select your blog, select the “Layout” tab and then click on the “Page Elements” heading.

Find the link that says “Add a Gadget”. You will be adding an element to your blog. Click the link:

As you can see, a new window will appear. You will select the type of element to add from what appears in this window. In this instance, hit the plus sign (“+”) next to the element entitled "HTML/JavaScript". This will open up a new window to add in your HTML code:

Go collect the HTML code from your Linkedin profile page as we talked about in the post entitled Linkedin Profile Enhancement In Less Than 3 1/2 Minutes and paste the code in as shown:

Then add a suitable title:

And hit the save button. Your layout page will look like the following:

And if you hit the “View Blog” link, you’ll be able to see your blog with your new Linkedin button:

And you are ready to go. Just like I said, so easy even a caveman can do it.
We’ll talk about adding other elements later. But for now, realize that this is yet another step in starting your personal sales lead generation program and promoting your expertise.
Sales people found it very instructional and appreciated the clarity. It saved them time and they didn’t have to go searching around their account looking for stuff. They could go straight to where they needed to go.
However, many of my fellow sales reps have since come to me saying, “Well, I got this code. What do I do with it now? How do I get it into my blog? Why do I want to do this? Can you do it for me?”
If you’ve created your own blog, then adding the Linkedin profile button is very easy. It’s even easier than creating your blog using Blogger. We ran through the steps of creating your blog in the post entitled How To Create A Blogger Blog And Start Creating Sales Leads.
Here is what you do to add your Linkedin profile button on your Blogger blog.
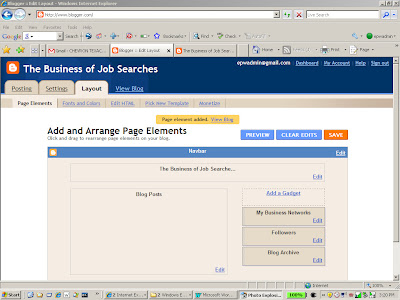
First login to your Google account. After you get logged in, go to www.blogger.com/home. This will get you to your Blogger dashboard where you can select your blog. Once you select your blog, select the “Layout” tab and then click on the “Page Elements” heading.

The Blogger Page Element Layout Section
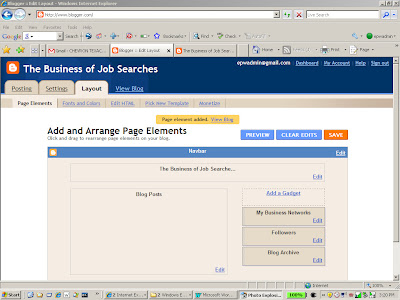
Find the link that says “Add a Gadget”. You will be adding an element to your blog. Click the link:

Gadget Selection
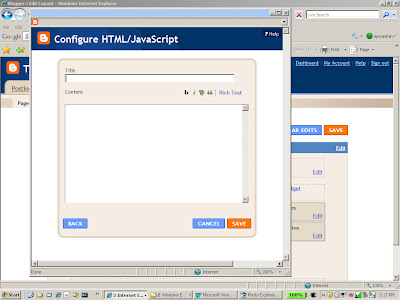
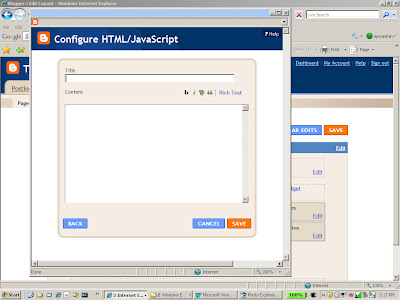
As you can see, a new window will appear. You will select the type of element to add from what appears in this window. In this instance, hit the plus sign (“+”) next to the element entitled "HTML/JavaScript". This will open up a new window to add in your HTML code:

The Configure HTML/Javascrip Window
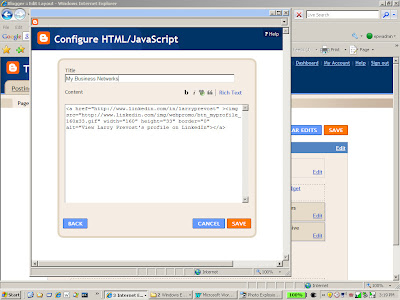
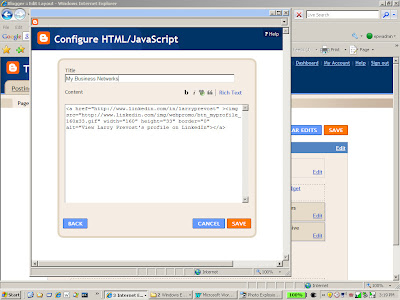
Go collect the HTML code from your Linkedin profile page as we talked about in the post entitled Linkedin Profile Enhancement In Less Than 3 1/2 Minutes and paste the code in as shown:

Adding The button Code from Linkedin
Then add a suitable title:

Adding An Appropriate Title for Your Profile
And hit the save button. Your layout page will look like the following:

The New Gadget is Now In The Page Layout
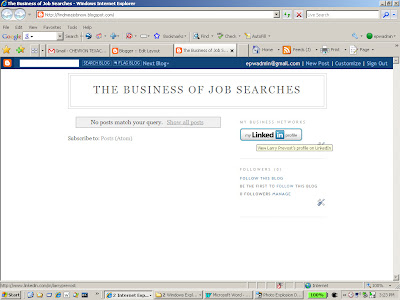
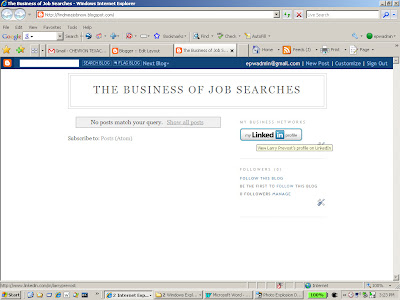
And if you hit the “View Blog” link, you’ll be able to see your blog with your new Linkedin button:

What The Linkedin Profile Button Looks Like On Your Blog
And you are ready to go. Just like I said, so easy even a caveman can do it.
We’ll talk about adding other elements later. But for now, realize that this is yet another step in starting your personal sales lead generation program and promoting your expertise.
useful information
ReplyDeletei added a image in my blog
www.oracleinstance.blogspot.com
thanks you very much.
Thank you very much. It was very useful.
ReplyDeletei did it..thnk you very much for the help
ReplyDeleteit was a very useful info from disQus.. i really got the result... it was an amazing work.
ReplyDeletethank you very much
Thanks for the help, great advice
ReplyDeleteYou are quite welcome Cam. As you can probably tell, a lot has changed since this original post and there are many new ways to incorporate LinkedIn, Facebook and Twitter into your blog (Blogger, WordPress, Tumblr, etc). May be time for an update. Stay tuned.
ReplyDeleteThanks for the information however should include the information like,"Create a profile badge to promote your profile like this" after clicking on edit public profile, incase if anyone is unable to get it the HTML code.
ReplyDeleteThank you for gave this option..
ReplyDeleteThoufiq from svasamsoft
Was helpfull thank you!
ReplyDelete